Cara Menulis Arab Di Blog
Cara Menulis Arab Di Blog
Blogger
Opsi Otomatis

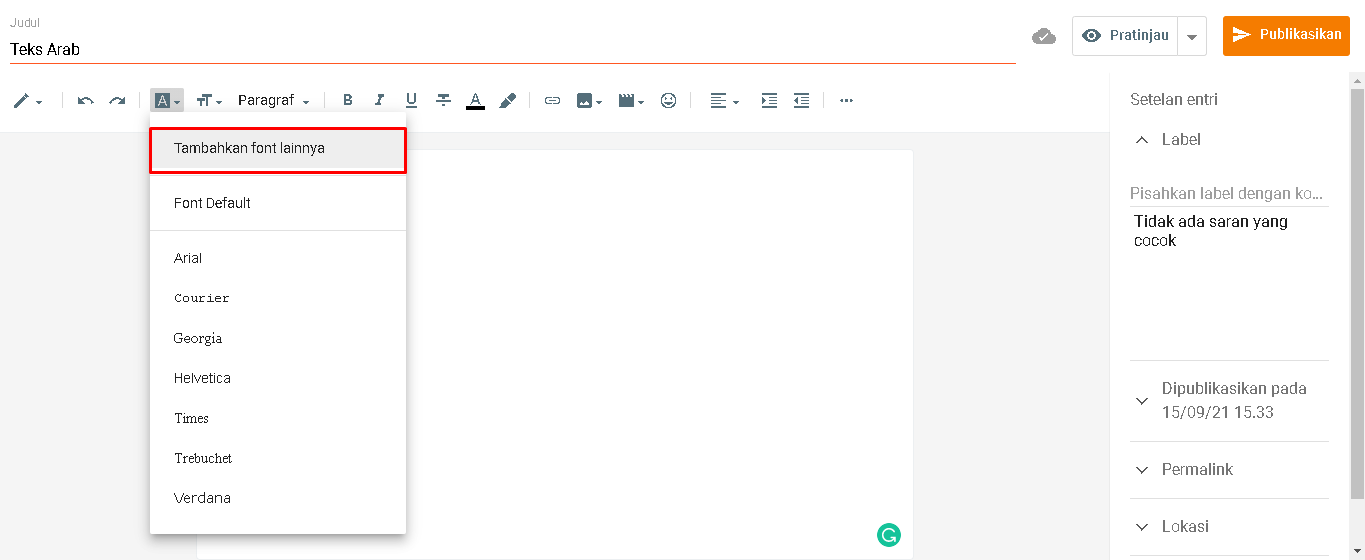
Pilihlah menu jenis font. Kemudian akan tampil pilihan menu seperti di bawah ini.

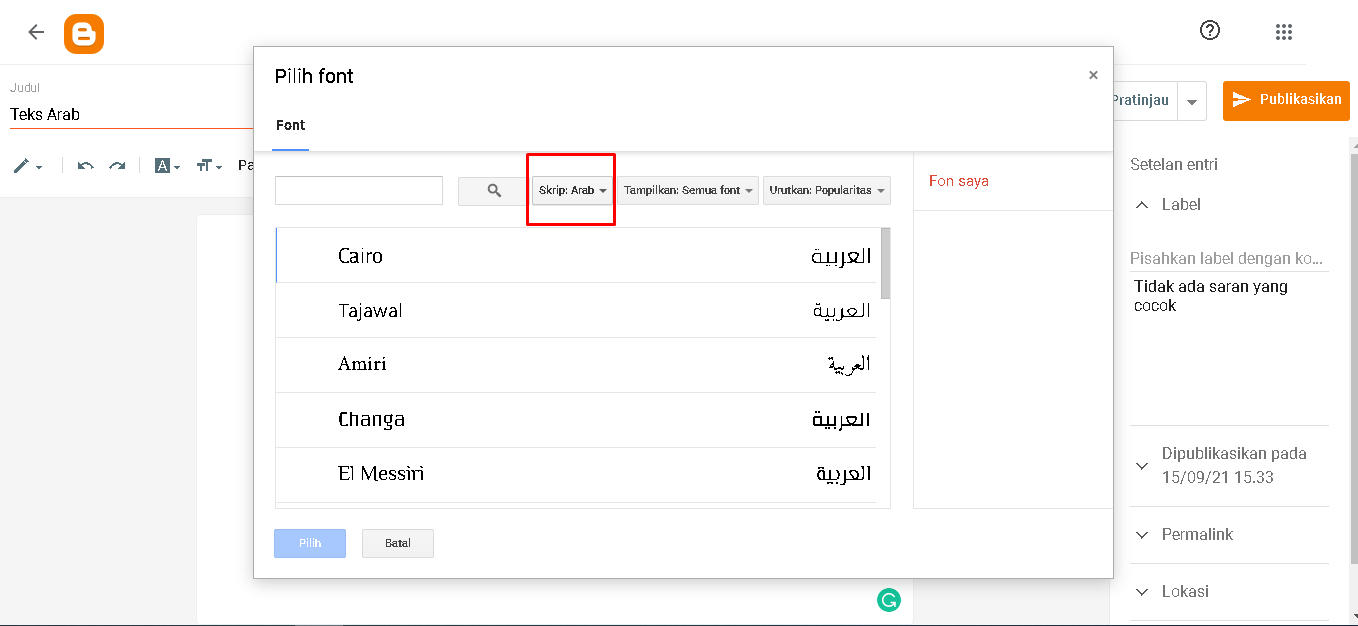
Gambar di atas terlihat admin menambah font Arab dengan memilih Skript Arab. Anda bebas memilih font Arab mana yang sesuai untuk anda namun tadi hanya terbatas pada yang di sediakan di font google. Pilih Nama Font kemudian Klik Pilih

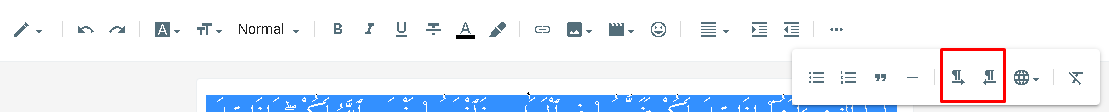
Setelah di tambahkan, maka font tersebut akan tampil di bagian paling bawah. Untuk penulisan Arab pada blog cukup menarik, karena terdapat menu perataan kiri dan kanan (justify) berbeda dengan wordpress yang harus menambahkan code dir="rtl" saat penulisan arab dan meng edit dengan code justify saat perataan paragraf nya.

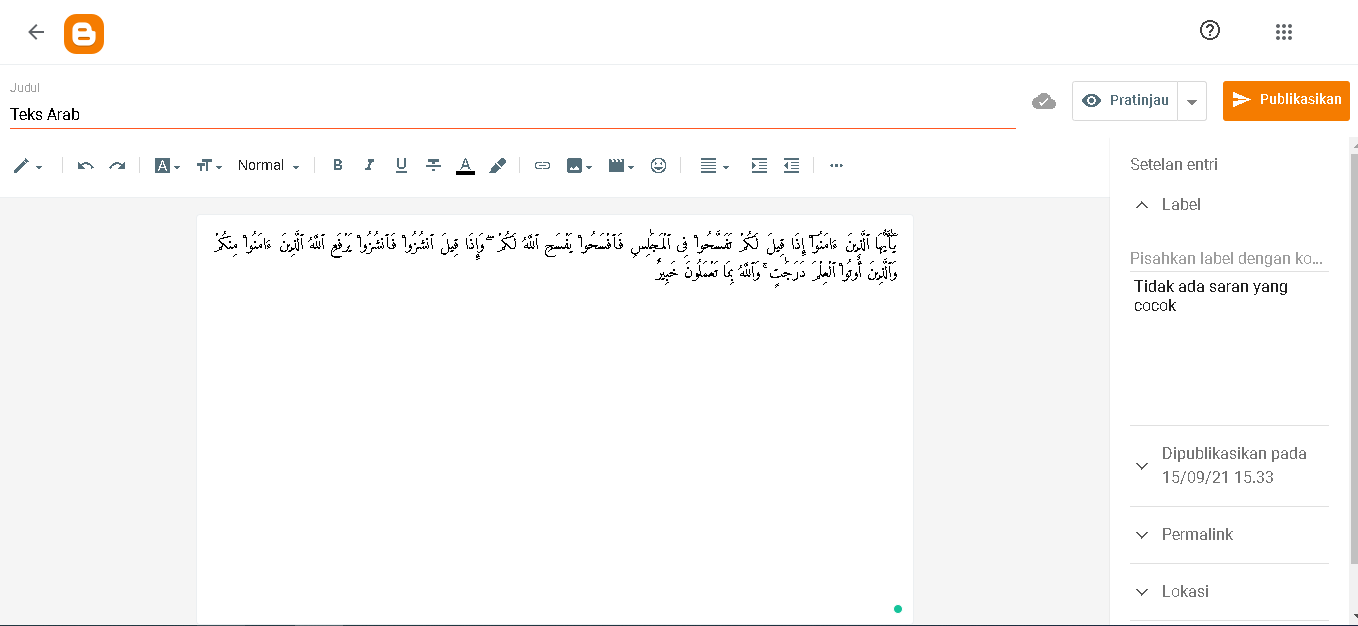
Untuk merubah posisi dari kanan ke kiri dalam penulisan Arab (Right To Left) atau di kenal dengan RTL seperti terlihat pada gambar di atas. Anda hanya perlu menyesuaikan nya saja. Alhasil penulisan akan seperti gambar di bawah ini.

Opsi dengan coding
Untuk opsi ini sebagamana kita ketahui harus membuka menu Tema, dan mode Edit HTMLCari lah code ]]></b:skin> kemudian paste code di bawah ini tepat di atas code ]]></b:skin>
@font-face {
font-family: KFGQPC Uthman Taha Naskh Bold;
font-display: swap;
src: url('https://cdn.statically.io/gh/imansani93/idnxmus-html/090d0692/UTHMANTN1B%20VER10_0.OTF') format('opentype');
font-weight: bold;
font-style: normal;
}
.arab {
font-family: KFGQPC Uthman Taha Naskh Bold;
font-size: 26px;
font-weight: normal;
line-height: 2;
text-align: right;
direction: rtl;
margin: 1.5em 0;
}Setelah itu simpan. Kemudian pada menu postingan saat ingin membuat posting yang memiliki teks bahasa Arab anda harus masuk pada menu HTML bukan pada menu COMPOSE
<p class="arab">يَٰٓأَيُّهَا ٱلَّذِينَ ءَامَنُوٓا۟ إِذَا قِيلَ لَكُمْ تَفَسَّحُوا۟ فِى ٱلْمَجَٰلِسِ فَٱفْسَحُوا۟ يَفْسَحِ ٱللَّهُ لَكُمْ ۖ وَإِذَا قِيلَ ٱنشُزُوا۟ فَٱنشُزُوا۟ يَرْفَعِ ٱللَّهُ ٱلَّذِينَ ءَامَنُوا۟ مِنكُمْ وَٱلَّذِينَ أُوتُوا۟ ٱلْعِلْمَ دَرَجَٰتٍ ۚ وَٱللَّهُ بِمَا تَعْمَلُونَ خَبِيرٌ</p>Nah apabila niche anda berupa niche islami, misal terdapat ayat Al-Qur'an dengan terjemah, anda bisa menambahkan kode di bawah ini sebagai tambahannya
.block-arab {
border: 1px solid #eaeaef;
border-radius: 8px;
padding: 10px;
margin: 1.5em 0
}
.block-arab .arab {
margin: 0
}
.arti-arab {
position: relative;
font-size: 90%;
background-color: rgba(0, 0, 0, .05);
color: #717174;
border-radius: 8px;
padding: 20px 10px 10px;
margin: 2.5em 0 0
}
.arti-arab:before {
content: 'Artinya :';
position: absolute;
font-weight: bold;
border-radius: 50px;
background: #fcfcfc;
color: #333;
padding: 0 15px 1px;
top: -14px;
justify: 15px;
}Dan saat membuat post pada menu HTML anda perlu sedikit menambah code pemanggil terjemahnya seperti ini :
<div class="block-arab">
<div class="arab">
tulisan arab di sini
</div>
<div class="arti-arab">
artinya di sini
</div>
</div>Dari hasil code di atas maka posting akan seperti tampil cantik seperti demo di bawah ini :
Wordpess
Menggunakan plugin
Dari sekian plugin, plugin ini yang admin rekomendasikan. Pada menu Use Any Font anda harus terlebih dahulu generate, untuk mendapatkan Api Key sebagai aktivasi, setelah itu akan muncul Active bahwa plugin sudah bisa di gunakan.

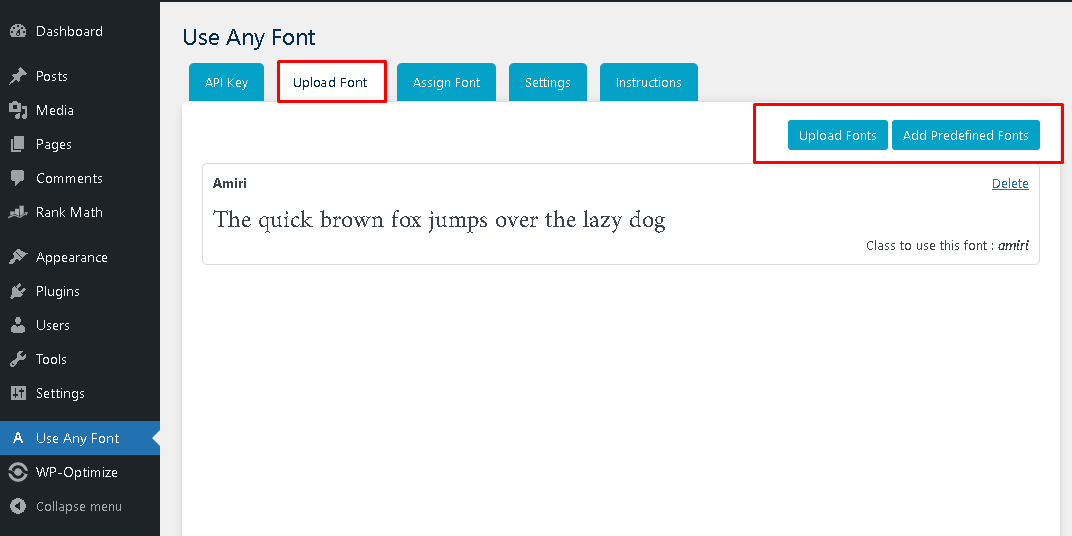
Setelah itu pilihlah Upload Font di menu ini anda bisa menentukan apakah mengupload file font, ataukah langsung mengambil dari google font.

Pada menu Post anda akan melihat pada menu font terdapat font yang baru saja kita tambahkan seperti ini.

Sebagaimana di singgung di atas, untuk wordperss tidak memiliki menu perataan kiri-kanan (justify) dan menu RTL maka kita harus menambahkan nya secara manual. Silahkan lihat contoh di bawah ini.
><p class="arabic" dir="rtl" style="text-align: justify;"><span style="font-family: amiri; font-size: 18pt;">يَا بَنِيْٓ اٰدَمَ قَدْ اَنْزَلْنَا عَلَيْكُمْ لِبَاسًا يُّوَارِيْ سَوْاٰتِكُمْ وَرِيْشًاۗ وَلِبَاسُ التَّقْوٰى ذٰلِكَ خَيْرٌۗ ذٰلِكَ مِنْ اٰيٰتِ اللّٰهِ لَعَلَّهُمْ يَذَّكَّرُوْنَ</span></p>
Tanda kuning adalah tambahan untuk merubah arah penulisan bahasa Arab, sedagkan justify merupakan rata kiri-kanan. Dan hasilnya sebagai berikut :
Tanpa plugin Agar
Appearance-Customize-Additional CSS dan copy kan codes css ini :
.block-arab {
border: 1px solid #eaeaef;
border-radius: 8px;
padding: 10px;
margin: 1.5em 0
}
.block-arab .arab {
margin: 0
}
.arti-arab {
position: relative;
font-size: 90%;
background-color: rgba(0, 0, 0, .05);
color: #717174;
border-radius: 8px;
padding: 20px 10px 10px;
margin: 2em 0 0
}
.arti-arab:before {
content: 'Artinya :';
position: absolute;
font-weight: bold;
border-radius: 50px;
background: #fcfcfc;
color: #333;
padding:5px 15px 5px;
top: -14px;
left: 15px;
}<div class="block-arab">
<div class="arab" style="text-align: justify;">Teks Arab</div>
<div class="arti-arab" style="text-align: justify;">Artinya Disini</div>
</div>



